Bouton HTML et CSS : Tutoriel rapide !
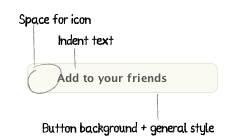
Manifique bouton en CSS et HTML
Tutoriel pour créer un bouton en CSS
Compatibilité :
En CSS, certains scripts ne sont pas compatibles avec tous les navigateurs. Voici la liste des navigateurs compatibles :





Manifique bouton en CSS
Les boutons par défaut en HTML sont souvent modifiés par les graphistes afin de donner une personnaliser le site et le rendre moins commun

Il faut utiliser les tag <a> avec la balise span à l’intérieur.
<a href="#" class="button"><span class="add">Add to your bookmark</span></a>
Vous pouvez repliquer cette structure pour tout les boutons nécessaires sur votre site :
Et la balise <a> est le contenaire du bouton
et une « classe » au sens CSS avec une balise span qui contient les propirétés de couleur de fond et l’icone à appliquer au bouton.
Exemple :
<a href="#" class="button"><span class="delete">Delete this bookmark</span></a> <a href="#" class="button"><span class="user">Add to friends</span></a>
Etape 2 : Le code CSS
Voici le code CSS qui définie la couleur de fond, taille, hauteur….
a.button{ background:url(img/button.gif); display:block; color:#555555; font-weight:bold; height:30px; line-height:29px; margin-bottom:14px; text-decoration:none; width:191px; } a:hover.button{ color:#0066CC; }… et pour fini on ajoute la notion de class pour l’aspect final des boutons css
/* -------------------- */ /* CLASSES */ /* -------------------- */ .add{ background:url(img/add.gif) no-repeat 10px 8px; text-indent:30px; display:block; } .delete{ background:url(img/delete.gif) no-repeat 10px 8px; text-indent:30px; display:block; } .user{ background:url(img/user.gif) no-repeat 10px 8px; text-indent:30px; display:block; }
Traduit de l’anglais du blog : woork
Le CSS en 3 questions/réponses – en bref
🖥️ C'est quoi HTML et CSS ?
Le CSS est un langage informatique utilisé pour mettre en forme les fichiers HTML sur un site web. Ainsi, les fichiers CSS permettent de gérer l’aspect graphique d’une page en HTML
🤔 Qu'est-ce que le CSS ?
CSS est l’acronyme de « Cascading Style Sheets » c’est à dire « feuille de style en cascade ». Le CSS est un langage informatique permettant de mettre en forme des pages web (HTML ou XML).
📆 Différence entre CSS et CSS3 ?
CSS3 est la dernière version de CSS. Il fournit des capacités de type JavaScript. En plus de cela, il fournit également des fonctionnalités de développement mobile.